Text preview of this CV template:
This is a text-only preview - download the formatted Word file using the link above.
JANE-MARIE Smith | WEBSITE DESIGNER
Contact
123 High Street, Arnold, Nottinghamshire NG1 2DX
(0115) 9123456 | janemariesmith@jms.com | www.janemaries.com | Twitter: @janemaries | LinkedIn: @janemaries
Objective
I am a competent website designer with 12+ years of solid work experience designing sites for agency clients. I am a creative person who is able to produce websites from concept to launch. Having a detailed understanding of best UX principles and SEO best practice, my sites are optimised to load fast, be responsive and be a pleasure to use. I have worked effectively both independently and as part of a team, and I am capable of being highly productive either way.
Skills
- Keen and enthusiastic eye for design
- Adobe Creative Suite including Photoshop & Dreamweaver (advanced)
- Excellent understanding of UX
- HTML and CSS3 (advanced)
- Experience developing custom-built WordPress themes, inc Genesis & Generatepress
- Use of Git, BitBucket & Version Control
- Basic understanding of JS
- Basic understanding of PHP (can edit)
- Good understanding of SEO and PPC concepts
- Experienced in getting a site from development to live
Work history
Website Designer
Sector Design Agency : May 2017 – date
Responsibilities:
- Designing fresh bespoke websites for clients in the financial services sector.
- Face-to-face client meetings, taking instructions and generating ideas.
- Developing my own designs into effective sites with great UX.
- Testing for device and browser compatibility.
- Making website changes for existing clients.
Examples of my work in this role:
- www.financeproductsareus.com (WordPress)
- www.buyourloans.com (WordPress + Generatepress)
- www.financialservicessector.com (Joomla)
- www.financebusiness.com (Drupal)
Website Designer
Archibald Design Company : August 2012 – April 2017
Responsibilities:
- Designing and delivering high quality bespoke cross browser websites.
- Providing a high level of client support and respond to technical queries.
- Ensuring quality standards, customer expectations and deadlines are met.
- Auditing completed jobs (my work and others) to ensure the client’s requirements have been fulfilled.
Examples of my work in this role:
- www.catanddogsitting.com (WordPress + Generatepress)
- www.speaktoalawyer.com (WordPress + Genesis)
- www.patiodesigns.com (WordPress)
- www.overtherainbow.com (Flat html/css)
Website Designer
Rare Designs Limited : August 2007 – July 2012
Responsibilities:
- Designing, developing and maintaining the company’s own website www.raredesignslimited.com.
- Working in conjunction with the company’s SEO Manager to develop bespoke functionality.
- Maintaining the day to day running of the busy online store.
- Continually optimising the website in line with current best practice.
Qualifications
Front-End Web Developer W3C Professional Certificate
HTML5 and CSS Fundamentals, JavaScript, HTML5 Coding Essentials and Best Practices and HTML5 Apps and Games.
BSc (Hons) Multimedia Technology and Design – 2:1
University of Kent
A Level Media Studies (B), English (B) & Design/Technology (B)
Kent College
9 GCSEs grade C and above including English (B) and Maths (C)
Kent Comprehensive
Interests
When I’m not working, I enjoy going to the gym and cycling. I also frequently take part in half marathons. I love travelling, discovering new places and having new experiences.
References
Rob Roy, Lead Designer
Sector Design Agency, 234 High Street, Arnold, Nottingham NG1 2DY
rob.roy@sectordesign.com
Archie Bestwood, Manager
Archibald Design Company, 456 High Street, Arnold, Nottingham NG1 2DE
archie.bestwood@archibald.com
Template details:

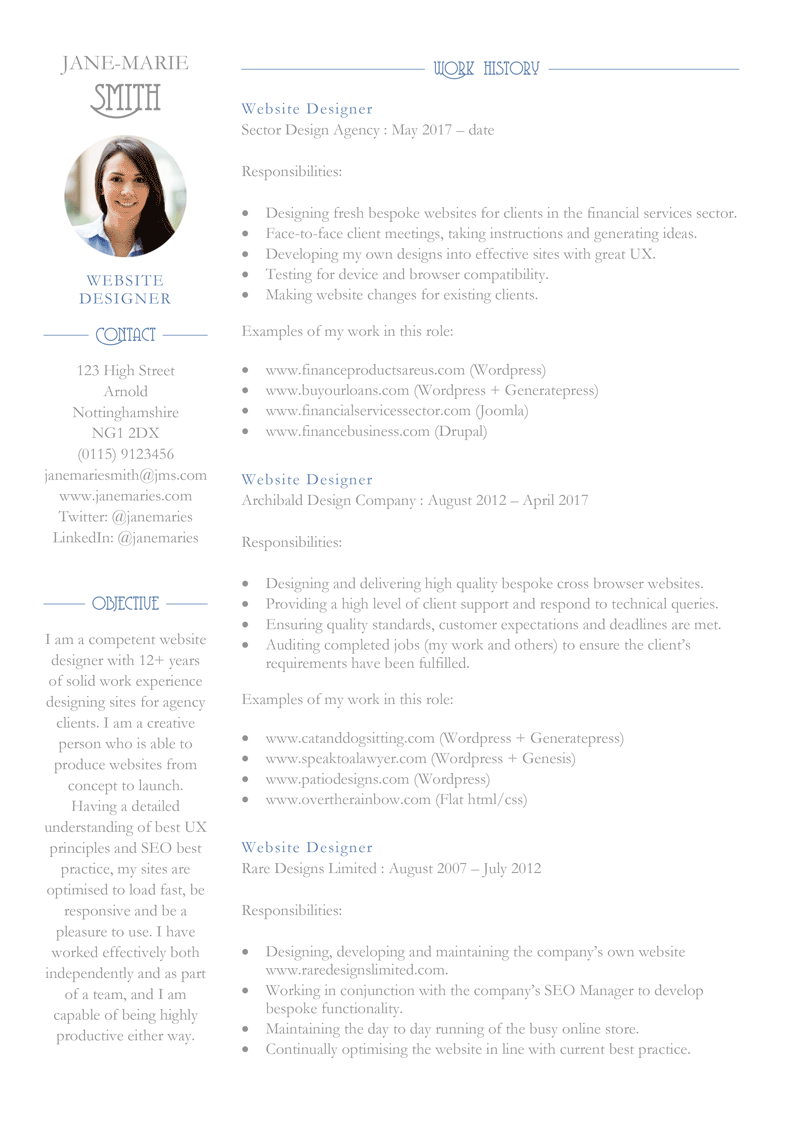
Here’s a full preview of page one of this web designer CV template:

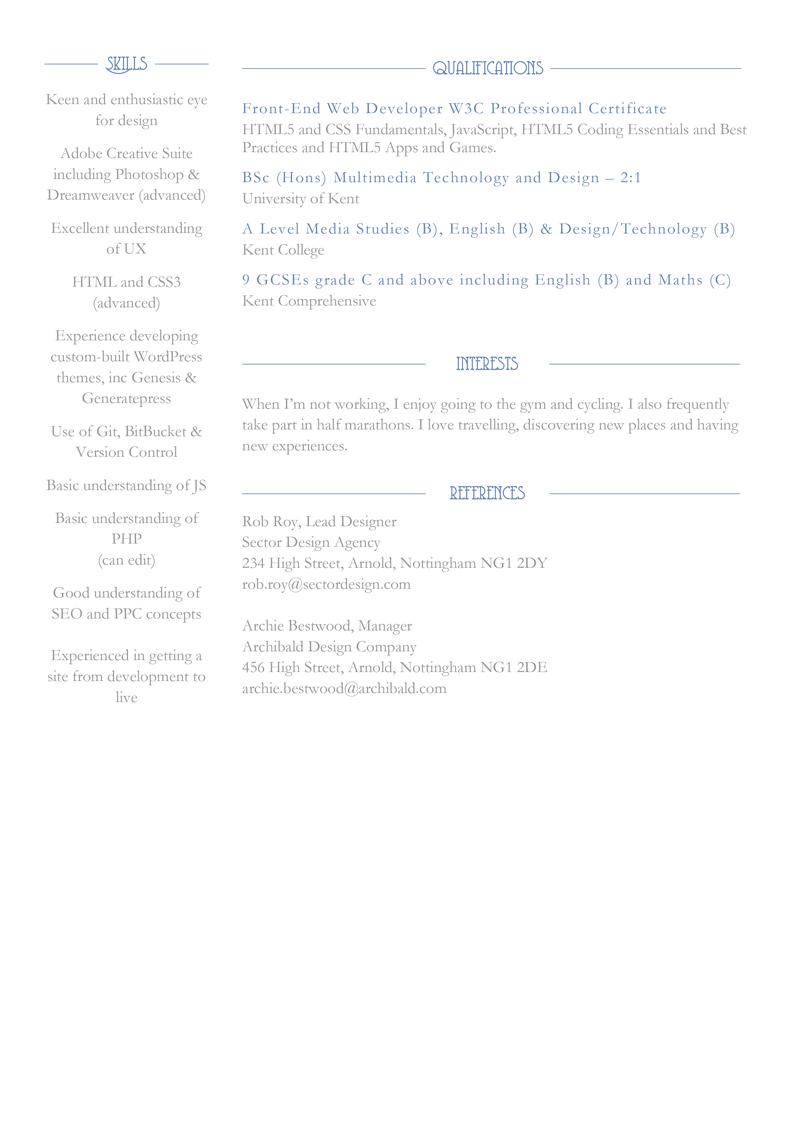
And here’s page two:

Points to note about this web designer CV template:
- You must download the Coventry Garden font for this web designer CV template to display properly – here is a link to this font https://www.dafont.com/coventry-garden.font (it is free).
- We also recommend that you have Garamond font installed, which usually comes with Microsoft Word.
- To get the fancy capital letter at the start of the headings, put CAPS on for the first letter and take it off for the following letters.
- This template and all icons in this template are copyright to Cvtemplatemaster.com.
- This template uses tables with the borders hidden to achieve its layout. It may be helpful to review the layout below before attempting to add new sections or delete existing ones.
Customisation tips:
- To add a further role to the WORK EXPERIENCE section, copy and paste one of the previous roles and add it underneath the final role. Make sure you copy BOTH ROWS of the section (the row containing the job title and the row containing the description).
- To add a further line to the education section, simply tab through the lines – when you reach the final line, tab again and a further line will be added.
- If you copy and paste a heading, make sure you get BOTH ROWS (each heading is made up of two rows).
We hope you love this new web designer CV template as much as we do!
Who is this web designer CV template for?
Although we have suggested that this is the perfect web designer CV template, this layout would suit applicants applying for a very wide range of roles. Both professional and administrative job hunters would benefit from this template.
For those looking for a very well presented CV template, this is a great choice. Its clean, fresh appearance and focus on work experience makes it a great CV template for design roles.
Print on high quality paper using a good printer that is capable of printing both black and colour for the perfect CV.
Does paper quality really matter for a CV?
Although most job seekers email their CV to a recruitment agency or employer, you may also have the option to hand it in directly. This would work really well for a retail position, for example.
You should never underestimate the power of personally handing your CV to the employer. The impact it can have is far greater than applying electronically. It will make you much more memorable, and puts a personality to an application.
If this is something you want to try, make sure you use quality paper for your CV. The standard budget A4 paper you can buy tends to be too thin. The feel of the paper in the employer’s hand is very important. If it’s too thin it will give off a ‘cheap’ vibe and will not project professionalism.
Thicker paper has a much better feel to it, and projects professionalism and creates a quality application. Although the employer may not realise it when reading your CV, the thickness and quality of the paper makes a difference.
Consciously, but more often than not subconsciously, the employer will instantly judge your presentation within a matter of seconds. From your clothes and appearance, to the quality of the paper; your overall presentation will be scrutinised.
Would you like help with writing your CV? Here are ‘The 10 essential steps to writing a professional CV’.
NB: This CV template was originally published on 17th December 2017 and has since been updated for 2020.







thanks
Best CV template I ever found on internet, easy, beautiful, streightforward. thanks alot.
You are welcome Arbo – hope that it brings you success 🙂
thank you very much
thank you very much
Much informative
Nice CV (Resume) I using first time.
Cool Template!
thank you very much
Thank u very much
much informative.
good one
Thanx
THANX
It looks very nice CV template. Thank you.
awesome work